The fast-paced digital world has caused having a mobile-responsive website to become more of a necessity rather than a luxury. With the increasing number of users accessing the internet via their smartphones and tablets, the importance of effective UI (User Interface) and UX (User Experience) design cannot be overstated. With that, we’ll look at the significance of UI/UX design in mobile responsive websites and explore how it can make or break your online presence.

Table of Contents
- What is UI Design?
- What is UX Design?
- Why Mobile Responsiveness Matters
- Key Elements of Effective UI/UX Design for Mobile
- Enhancing User Experience on Mobile
- The Business Impact of Good UI/UX Design
What is UI Design?
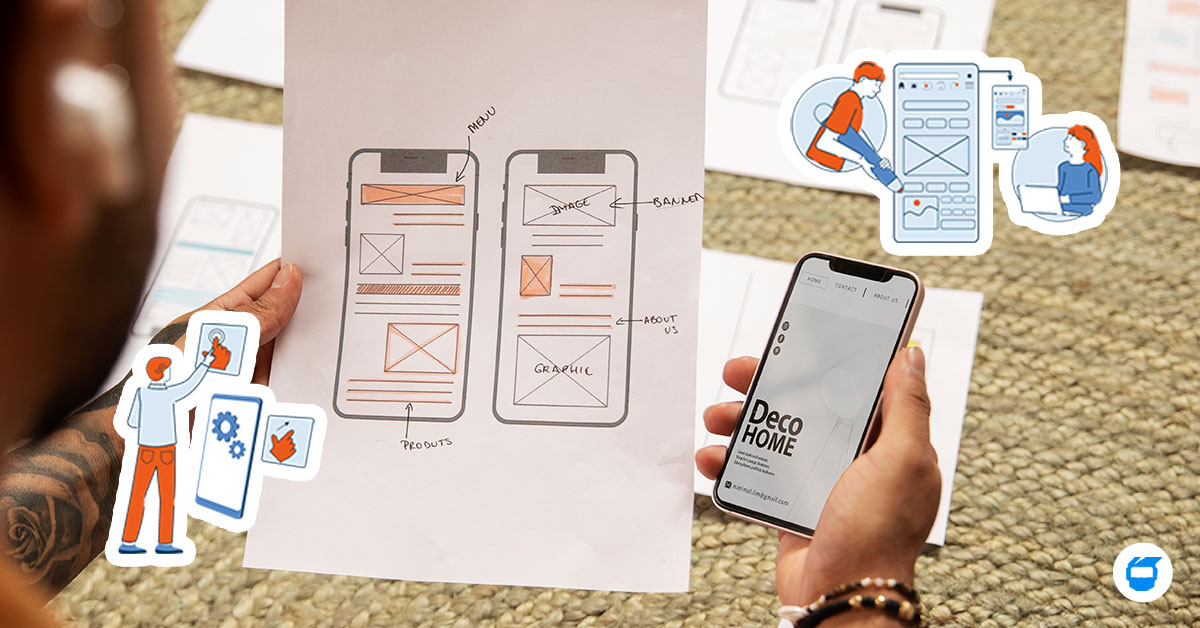
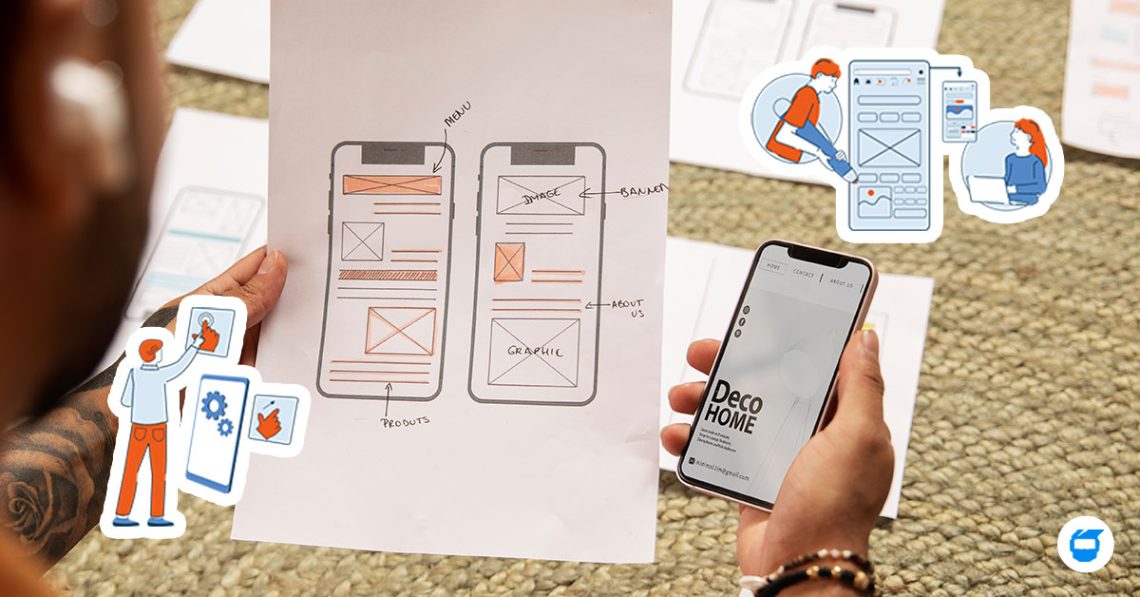
User Interface (UI) design refers to the visual elements of a website — the layout, colors, fonts, buttons, and overall aesthetic. It’s about creating an attractive interface that users will find visually appealing. A well-designed UI ensures that users can interact with your site intuitively, without having to think too much about where to click or what to do next.
What is UX Design?
User Experience (UX) design, on the other hand, is all about the overall experience users have when they navigate your site. It encompasses the ease of use, efficiency, and satisfaction users feel. Good UX design is user-centric, focusing on creating a seamless, enjoyable journey for visitors from start to finish.
Why Mobile Responsiveness Matters
1. Growing Mobile Usage
As more people rely on their smartphones for web browsing, shopping, and social interaction, mobile traffic has skyrocketed. In fact, mobile devices now account for over half of all global internet traffic. This shift makes mobile responsiveness crucial for any website aiming to reach and engage a broader audience.
2. SEO Benefits
Search engines like Google prioritize mobile-responsive websites in their rankings. If your site isn’t optimized for mobile, it could hurt your search engine ranking, making it harder for potential visitors to find you. Good UI/UX design ensures that your site meets these requirements, enhancing your visibility and organic traffic.
Related: What is SEO? A Handy Guide to Search Engine Optimization
3. User Expectations
Today’s users expect websites to work seamlessly on their mobile devices. If a site isn’t mobile-friendly, users are likely to leave and find one that is. Ensuring your site is mobile-responsive helps meet these expectations, providing a better user experience and keeping visitors engaged.
4. Edge Over Competitors
Having a mobile-responsive website can set you apart from competitors who may not have optimized their sites for mobile. A superior mobile experience can attract and retain users, giving you a competitive edge in the digital marketplace.
Related: What is Mobile Web Development? The Ultimate Beginner’s Guide
Key Elements of Effective UI/UX Design for Mobile
1. Simplified Navigation
Mobile screens are smaller, so it’s essential to streamline navigation. Use a clean, minimalistic menu that’s easy to access and understand. Hamburger menus are a popular choice for mobile sites as they save space and keep the interface uncluttered. While hamburger menus are good for enhancing UX on mobile devices, it’s also worth noting that it can reduce discoverability and navigation. You have to tailor your site based on the audience you’re targeting, so they can easily navigate.
2. Fast Load Times
Mobile users expect fast load times. If your site takes too long to load, visitors are likely to leave before they even get to explore your content. Optimize images, reduce unnecessary scripts, and use efficient coding practices to ensure quick loading times.
3. Responsive Design
See to it that you adapt to any screen size. Responsive design enables the website to look and function well on any device, whether it’s a smartphone, tablet, or desktop. This involves using flexible layouts, images, and CSS media queries to adapt to various screen sizes and orientations.
4. Mobile-Friendly Layouts
Mobile-friendly layouts prioritize the mobile user’s experience by allowing all elements to be accessible and usable on smaller screens, including avoiding pop-ups that are hard to close on mobile devices, ensuring buttons are large enough to tap, and keeping forms short and easy to fill out.
5. Consistent Branding
Your mobile site should reflect the same branding as your desktop version. Consistent colors, fonts, and logos help build brand recognition and trust. This seamless transition from desktop to mobile strengthens your brand identity.
6. Readability
Ensure that your content is easy to read on small screens. Use legible fonts, appropriate font sizes, and sufficient contrast between text and background. Short paragraphs and bullet points can help make your content more digestible.
Enhancing User Experience on Mobile
1. Personalized User Experience
Tailor the user experience based on visitor behavior and preferences. Personalized recommendations, content, and offers can significantly enhance user satisfaction and engagement.
2. Intuitive User Journey
Guide your users by creating a logical flow from one section of your site to another. Make it easy for users to find what they’re looking for, whether it’s through clear calls to action, well-placed buttons, or an effective search function.
3. Feedback and Interaction
Incorporate interactive elements like forms, quizzes, and chatbots to engage users. Provide instant feedback on their actions, such as confirmation messages after form submissions, to improve their experience.
4. Testing and Iteration
Regularly test your mobile site with real users to identify pain points and areas for improvement. Use tools like A/B testing to compare different designs and determine which one performs better. Iterative design enables your site to evolve with user needs and technological advancements.
The Business Impact of Good UI/UX Design
1. Increased Engagement
A well-designed mobile site keeps users engaged longer. They’re more likely to explore, interact with your content, and ultimately convert into customers. High engagement rates can lead to lower bounce rates and higher conversion rates.
Related: What is Conversion Rate Optimization (CRO) and How to Optimize Your Website for Higher Conversions?
2. Improved Conversion Rates
Turn your visitors into customers! Effective UI/UX design simplifies the conversion process. Clear calls to action, easy navigation, and a seamless checkout process can significantly boost your conversion rates. Whether it’s making a purchase, signing up for a newsletter, or filling out a form, a smooth experience increases the likelihood of users taking the desired action.
3. Enhanced Customer Loyalty
A positive user experience establishes trust and loyalty. Satisfied users are more likely to return to your site, recommend it to others, and become loyal customers. Consistent, pleasant experiences build long-term relationships with your audience.
The impact of UI/UX design in mobile responsive websites is profound. In an era where mobile browsing dominates, ensuring that your website is both visually appealing and user-friendly is critical. Investing in good UI/UX design enables you to not only improve your site’s usability and engagement, but also boost your business. Remember, a happy user is a returning user.
Looking for responsive web design experts? Hire a professional web designer today!